Começando apos um bom tempo off de TUDO,vou ensinar como retirar o link do titulo da postagem, bom o titulo e uma das poucas formas da pessoa ir ate a pagina da postagem(para que não fique carregando toda a pagina inicial) MAS para os usuario que tem o famoso hack ' leia mais ' e afins esta é uma forma da pessoa ser induzida a clicar no leia mais.
Entre no blogger faça login,e va na aba layout e escolha editar HTML.Apos este passo clique na caixinha 'expandir modelos widgets' e procure por este codigo:
<a expr:href='data:post.link'><data:post.title/></a>
e substitua por :
<data:post.title/>
FIM !
Agora seus titulos não serão mais clicaveis
boa sorte :D
Tenha um feliz Natal!
Bem venho desejar antecipadamente um feliz natal a todos!
O motivo de eu ter me adiantado e que estou passando um tempinho fora, relaxando, botando as ideias em ordem. Infelizmente o layout do blog não ira mudar agora, somente depois que eu terminar minhas férias, desde já peço descupas ao papai noel por não ter enfeitado meu blog para esperar ele.
Aproveitando peço desculpas a você leitor porque o blog ficará uns dias sendo atualizado quase que unicamente pelo meu amigo GAMA ;) portanto será atualizado com menos frequência ja que ele tambem tem o site dele pra cuidar.
O motivo de eu ter me adiantado e que estou passando um tempinho fora, relaxando, botando as ideias em ordem. Infelizmente o layout do blog não ira mudar agora, somente depois que eu terminar minhas férias, desde já peço descupas ao papai noel por não ter enfeitado meu blog para esperar ele.
Aproveitando peço desculpas a você leitor porque o blog ficará uns dias sendo atualizado quase que unicamente pelo meu amigo GAMA ;) portanto será atualizado com menos frequência ja que ele tambem tem o site dele pra cuidar.
desejo a todos um Feliz Natal e boas festas!
;)
Retirando navbar do modo layout
Bom, post simples e rapido de como retirar a navbar do blogger do modo layout...
Bom ela não atrapalha muito não varia o caso,para quem curte colocar radio nos blogs e quando esta no modo layout a navbar cobre o player impedidno que voce de um 'stop' na radio esta é uma boa solução.

esta é a navbar
Inicio:
Va na aba layout depois em editar html e procure pelo trecho:
]]></b:skin>
e antes deste codigo voce coloca este
body#layout #navbar .Navbar .widget-content {display:none;}
ficando assim:
body#layout #navbar .Navbar .widget-content {display:none;}
]]></b:skin>
Depois salve e pronto.
t+
Bom ela não atrapalha muito não varia o caso,para quem curte colocar radio nos blogs e quando esta no modo layout a navbar cobre o player impedidno que voce de um 'stop' na radio esta é uma boa solução.

esta é a navbar
Inicio:
Va na aba layout depois em editar html e procure pelo trecho:
]]></b:skin>
e antes deste codigo voce coloca este
body#layout #navbar .Navbar .widget-content {display:none;}
ficando assim:
body#layout #navbar .Navbar .widget-content {display:none;}
]]></b:skin>
Depois salve e pronto.
t+
Burrice ou ignorância?
Infelizmente as queimadas estão aumentando por todo o Brasil, mas principalmente na região norte e infelizmente numa das poucas reservas naturais q temos, todo ano e essa súplica a todos, são cigarros atirados pra fora do carro, são foguetes ou balões e até mesmo pessoas que vão acampar nesses lugares.
Não quero acreditar que a humanidade seja burra a ponto de queimar florestas e matas mesmo vendo as consequências de nossos atos no passado, mesmo em meio a tanto calor, falta de chuvas, enchentes e ciclones as pessoas insitem em queimar degradar e destruir o unico meio de continuarmos vivos nesse planeta: A natureza.
Todos temos parte nisso, é crime fazer queimadas, cabe a todos fiscalizar pois cuidando da natureza estamos zelando por nosso bem estar.
Se você ver uma queimada ou alguem ateando fogo em campos denuncie a um desses orgãos: São várias as opções, como: Bombeiros, Secretaria Estadual do Meio Ambiente, IBAMA, Prefeitura, e Instituto Florestal, para maiores esclarecimentos veja: sigma.cptec.inpe.br
Não quero acreditar que a humanidade seja burra a ponto de queimar florestas e matas mesmo vendo as consequências de nossos atos no passado, mesmo em meio a tanto calor, falta de chuvas, enchentes e ciclones as pessoas insitem em queimar degradar e destruir o unico meio de continuarmos vivos nesse planeta: A natureza.
Todos temos parte nisso, é crime fazer queimadas, cabe a todos fiscalizar pois cuidando da natureza estamos zelando por nosso bem estar.
Se você ver uma queimada ou alguem ateando fogo em campos denuncie a um desses orgãos: São várias as opções, como: Bombeiros, Secretaria Estadual do Meio Ambiente, IBAMA, Prefeitura, e Instituto Florestal, para maiores esclarecimentos veja: sigma.cptec.inpe.br
Postagem resumida na home do blog
Bom depois de anos e anos vou ensinar a como criar um sistema de postagens resumidas na pagina inicial do blog sem java script,e um tutorial facil mais que exige o pelo menos o minimo de atenção
Então vamos começar...
entre no painel do blogger e cloque em editar layout apos este grande feito em alguma sidebar (não importa qual) clique e escolha a opção 'adicionar HTML/JAVA SCRIPT' ao clicar nesta opção vai ter uma area em branco para voce colocar oque voce queira então assim que voce entrar coloque este codigo:

Em seguida coloque abaixo de <b:includable id='main'> o seguinte codigo:
<b:if cond='data:blog.url == data:blog.homepageUrl'>

Pronto agora visualize para ver se algo anormal aconteceu ah se der algo acontecer não concerto não mwuahahah mwuaahaha, salve o template...
Pronto,a parte complicada termina ai, na hora de postar voce vai usar uma div para escolher que parte da postagem voce quer que apareça na pagina inicial ou não,se voce fez tudo certinho ate agora voce vai fazer o seguintena hora de postar voce vai incluir os seguintes codigos:
<div class="postagem">
</div>
então tudo que voce digitar dentro da DIV so vai aparecer na pagina individual de cada postagem por exemplo:
ESTE TEXTO APARECE NA PAGINA INICIAL PORQUE NÃO ESTA DENTRO DA DIV
<div class="postagem">
JA ESTE SO VAI APARECER SE VOCE ESTIVER NA PAGINA INDIVIDUAL DA POSTAGEM
</div>
Para saber como pode ficar em seu blog veja o exemplo
se preferir voce pode retirar o nomeque voce colocou no widget para não interferir no seu layout,caso não queira mais esta forma resumida de postagem basta excluir o widtget que voce adicionou anteriormente
abraços
Então vamos começar...
entre no painel do blogger e cloque em editar layout apos este grande feito em alguma sidebar (não importa qual) clique e escolha a opção 'adicionar HTML/JAVA SCRIPT' ao clicar nesta opção vai ter uma area em branco para voce colocar oque voce queira então assim que voce entrar coloque este codigo:
<style>
.postagem{display:none;}
</style> agora de um nome ao widget no meu caso eu dei o nome de 'CSS'
em seguida salve pronto ao visualizar o blog voce verá apenas um widget com o
nome definido por voce e mais nada.
Agora vem a parte um pouco chata do codigo,abra mais uma vez o blogger e vá em
editar layout--->editar HTML
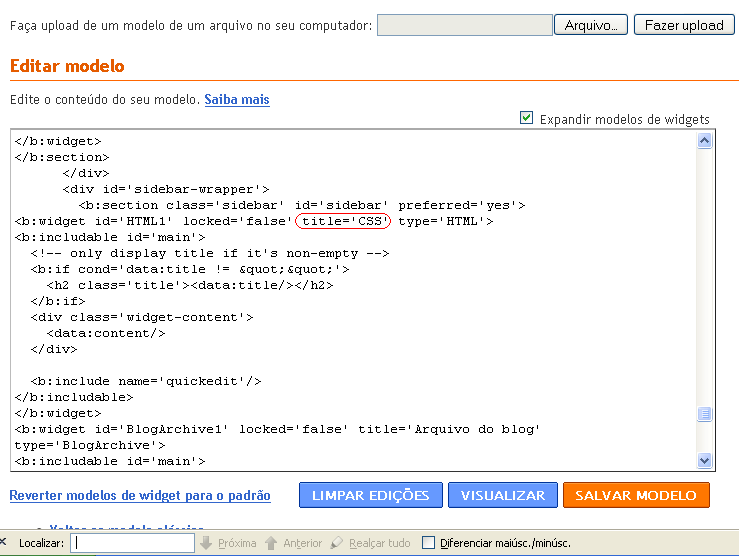
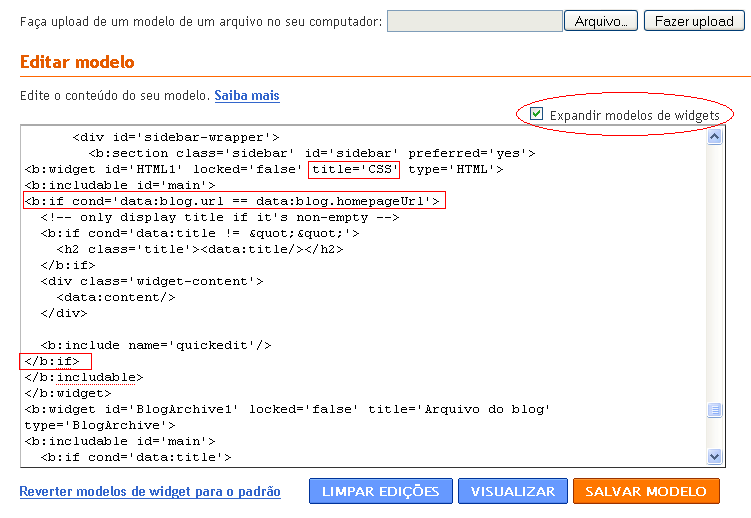
nesta parte voce vai ver os codigos do seu template clique em expandir
modelos widgets,em seguida encontre o widget que voce adicionou anteriormente no
meu caso eu localizei por 'CSS' para facilitar aperte Ctrl + F para localizar o
nome.Apos esta etapa voce vai encontrar algo mais ou menos parecido com isto:

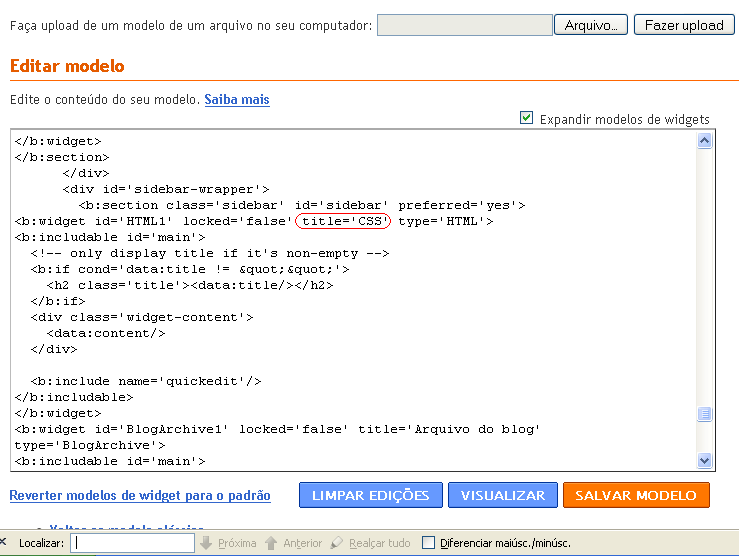
Em seguida coloque abaixo de <b:includable id='main'> o seguinte codigo:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Apos disto logo acima de </b:includable> coloque este codigo
</b:if>
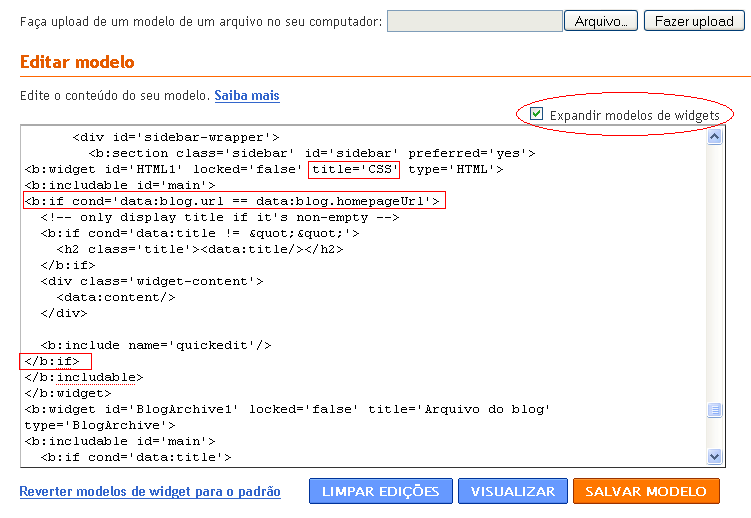
f eito isso deverá ficar algo parecido como isto

Pronto agora visualize para ver se algo anormal aconteceu ah se der algo acontecer não concerto não mwuahahah mwuaahaha, salve o template...
Pronto,a parte complicada termina ai, na hora de postar voce vai usar uma div para escolher que parte da postagem voce quer que apareça na pagina inicial ou não,se voce fez tudo certinho ate agora voce vai fazer o seguintena hora de postar voce vai incluir os seguintes codigos:
<div class="postagem">
</div>
então tudo que voce digitar dentro da DIV so vai aparecer na pagina individual de cada postagem por exemplo:
ESTE TEXTO APARECE NA PAGINA INICIAL PORQUE NÃO ESTA DENTRO DA DIV
<div class="postagem">
JA ESTE SO VAI APARECER SE VOCE ESTIVER NA PAGINA INDIVIDUAL DA POSTAGEM
</div>
Para saber como pode ficar em seu blog veja o exemplo
se preferir voce pode retirar o nomeque voce colocou no widget para não interferir no seu layout,caso não queira mais esta forma resumida de postagem basta excluir o widtget que voce adicionou anteriormente
abraços
Personalizar blogger
Olá, sou eu o sumido bom eu estava sem tempo de vir aqui e tudo mais e estava lendo uns recados na c-box sobre axu que talvez sobre o sistema de news do meu site (storm-ex) bom.. posso sim postar um tutorial de como fazer akilo lá... porem antes de escrever tenho que saber se voces estarião dispostos a aprender e suportar mecher com tabelas,divs e CSS BASTANTE CSS... a minha maneiras as coisas usam um pouco mais de codigo mas o resultado e bem legal ,posso ensinar tambem a fazer akele sistema de news de forma que so apareça na pagina inicial e nas paginas individuais elas fiquem de forma melhor trabalhada e personalizada ao seu gosto,e puchando tambem posso ensinar a fazer paginas no blogger mas e uma forma diferente das formas que voce acha na internet mas tambem terá que suportar a não aproveitar um dos maiores utilitarios do blogger...(que ue não irei contar) dependendo da forma que os comentarios venham a aparecer posso ou não postar um super tutorial ou então postar aos poucos... bem espero receber comentarios
Obrigado
Dééééé GAMA
ah antes que o mask faça alguma coisa por aki keru logo avizar quero ajudar o novo lay sakou !!!!XD
e ve se aparece no msn flws cara !
Obrigado
Dééééé GAMA
ah antes que o mask faça alguma coisa por aki keru logo avizar quero ajudar o novo lay sakou !!!!XD
e ve se aparece no msn flws cara !
Vai garoto
Bom pra todos aqueles fãs da playboy de plantão, ja esta sendo exibida por ae a capa da playboy de novembro de 2008: Claudia Ohana.
É sim ela é uma coroa agora, mas ainda ta bonitinha e, na revista você nem notara o efeito do tempo nela, agora e só ir até as bancas e adicionar mais uma a sua coleção ;)
Manhãs
Autor:
MaskarenzzO
-
23:23
Fim de ano chegou, o blog vai se enfeitar para a espera do natal e das festas de fim de ano, estava pensando em algo mais adulto, deixar esse tema de naruto no download pra alguem q o queira, afinal ja prestei minha homenagem ao anime, minha esperança e que quando eu retirasse esse layout o anime ja estaria sendo exibido pelo SBT, mas, no lugar começou one piece nas manhas do sbt, o anime e bom, mas e meio retrô.
Mas para aqueles que ainda não sabem e so assistir one piece toda manha no sbt a partit das 10:30.
Mas para aqueles que ainda não sabem e so assistir one piece toda manha no sbt a partit das 10:30.
Barack Obama vence!
A noticia veio estapanda nos principais jornais de hoje, que promete ser um dia histórico!
The New York Times: OBAMA:Racial Barrier Falls as Voters Embrace Call for Change
The Washington Post: "Obama Sweeps to VictoryIn History-Making Campaign"
BBC News: "Obama wins historic US election"
Le Monde: "Barack Obama est élu président des Etats-Unis"
El País: "Obama culmina el sueño de cambio"
Agora o novo pesidente terá que enfrentar o grande desafio: Reerguer a nação mais influente do mundo.
De qualquer forma, acredito que os eleitores e delegados americanos escolheram o caminho certo.
Enquanto isso ao norte...
É, as eleições no E.U.A. estão a todo vapor, apesar de um sistema eleitoral bem diferente do nosso, os problemas que os americanos estão enfrentando ultimamente estão bem semelhantes aos daqui, muitas pessoas ja puderam votar por antecipação nos 37 estados do pais, porem, espera-se que os eleitores compareçam em peso hoje, e está aí a prova que o voto não e nescessario ser obrigatorio, é esperado o maior numero de eleitores nas urnas desde a aprovação do voto feminino.
Porem essas eleições prometer ser um pouco diferente, pela primeira vez um negor com chances reais de ser presidente, isso é, se nada acontecer de ultima hora, é que nos estados unidos, não e bem os eleitores que escolhem o presidente e sim os delegados escolhidos pelo povo para representa-los, geralmente eles votam no candidato mais votado pelo povo (esse e o motivo deles irem as urnas) e em outros ele fazem como fizeram no ano 2000, quando o povo escolheu Al Gore e os delegados, George W. Bush, e deu no que deu.
De qualquer forma devemos torcer para que independente do candidato que vença os Estados Unidos se recuperem da crise, afinal todos nos queremos a saúde econômia mundial reestabelecida.
Porem essas eleições prometer ser um pouco diferente, pela primeira vez um negor com chances reais de ser presidente, isso é, se nada acontecer de ultima hora, é que nos estados unidos, não e bem os eleitores que escolhem o presidente e sim os delegados escolhidos pelo povo para representa-los, geralmente eles votam no candidato mais votado pelo povo (esse e o motivo deles irem as urnas) e em outros ele fazem como fizeram no ano 2000, quando o povo escolheu Al Gore e os delegados, George W. Bush, e deu no que deu.
De qualquer forma devemos torcer para que independente do candidato que vença os Estados Unidos se recuperem da crise, afinal todos nos queremos a saúde econômia mundial reestabelecida.
Ultimo post de outubro!
É sim, essa é a ultima postagem do mes de outubro, o conteudo dela porem não e o mais original, mas juro, e engraçado. Ao menos pra mim.
Essa posatagem eu encontrei no saporra, voces podem conferir mais materias la.
Em espanhol, nomes, termos, doenças e siglas são todos traduzidos. Assim, AIDS é SIDA, overdose é sobredosis, o seriado Lost é Perdidos, etc. Mas os nomes usados em desenhos animados são os melhores.
Fred e Vilma Flintstone > Pedro e Vilma Picapiedra
Barney e Betty Rubble > Pablo e Betty Mármol
Woody Woodpecker > Pica-Pau > Woody El Pajaro Loco
The Jetsons > Los Supersonicos
Charlie Brown > Carlitos
Thundercats > Los Felinos Cosmicos
Quick Draw McGraw > Pepe Legal > Tiro Loco McGraw
Speed Racer > Meteoro
Top Cat > Manda-Chuva > Don Gato
Smurfs > Pitufos
Galaxy Rangers > Los Guardianes de la Galaxia
Nem os filmes escapam:
Matrix Reloaded > Matrix Recargado
Fico imaginando se fizéssemos isso em português:
Michael Schumacher > Miguel Sapateiro
Fred Flintstone > Frederico Pedra-Lascada
Peter Pan > Pedro Panela
E o melhor:
Peter Parker > Pedro Manobrista
E por fim aki vai um link que tambem foi fornecido por ele.
Essa posatagem eu encontrei no saporra, voces podem conferir mais materias la.
Em espanhol, nomes, termos, doenças e siglas são todos traduzidos. Assim, AIDS é SIDA, overdose é sobredosis, o seriado Lost é Perdidos, etc. Mas os nomes usados em desenhos animados são os melhores.
Fred e Vilma Flintstone > Pedro e Vilma Picapiedra
Barney e Betty Rubble > Pablo e Betty Mármol
Woody Woodpecker > Pica-Pau > Woody El Pajaro Loco
The Jetsons > Los Supersonicos
Charlie Brown > Carlitos
Thundercats > Los Felinos Cosmicos
Quick Draw McGraw > Pepe Legal > Tiro Loco McGraw
Speed Racer > Meteoro
Top Cat > Manda-Chuva > Don Gato
Smurfs > Pitufos
Galaxy Rangers > Los Guardianes de la Galaxia
Nem os filmes escapam:
Matrix Reloaded > Matrix Recargado
Fico imaginando se fizéssemos isso em português:
Michael Schumacher > Miguel Sapateiro
Fred Flintstone > Frederico Pedra-Lascada
Peter Pan > Pedro Panela
E o melhor:
Peter Parker > Pedro Manobrista
E por fim aki vai um link que tambem foi fornecido por ele.
Ate a próxima ;)
Detone na Era dos Impérios
A muito tempo sou mto fã de jogos de estratégia em geral, tudo começou com o velho Final Fantasy tactics do psx, de lá pra cá eu joguei enumeros jogos do genero, alguns bons outros nem tanto, mas um dos jogos que me seduziu e seduz ate hoje e o Age of Empires, da Microsoft, muita gente ja jogou, outros nem sabe o que é, não e minha intenção aqui entrar em detalhes sobre esse fabuloso classico dos jogos de estratégia, e sim, contar pra quem ainda não sabe que, apesar de não existir mais suporte online ao AoE no Zone.com, você ainda pode encontrar muitos estrategistas de guerra no GAMESPY. O gamespy arcade e uma especie de comunidade onde duelistas de diversas partes do mundo se encontram pra trocar experiências, jogos e ainda lutarem entre si.
Então se você quiser jogar AoE ou qualquer outro jogo multiplayer vai uma opção a mais: Baixe o gamespy, encontre um oponente e mostre a ele o que você sabe fazer!
Pra você que se interessou voce pode aprender um pouco mais e adquirir o jogo, manhas estratégias, videos e tudo mais sobre AoE II no site:
Ate mais!
Power Rangers
Alguns dizem que no brasil fãs de tokusatsu não veem a serie com "bons olhos" porque a serie power rangers impede de alguma forma a vinda de seriados de herois japoneses pra cá porque são vistos como ultrapassados, verdades ou mentiras, sei que muita gente, como eu, cresceu vendo esta serie que permanece até hoje na tv.
Você pode encontrar hoje milhares de sites dedicados aos Power Rangers assim como fãs de diversas idades, se quiser conhecer um pouco mais sobre a serie Power Rangers recomendo os seguintes links:
Hora de reflexão:
É, me parece que o fim de ano esta próximo agora, faltam menos de 2 meses para o natal, então gostaria de reparar (ou tentar) uma opinião minha neste post citado aqui no blog que algumas pessoas não gostaram [ [esse post] ].
É claro que quando eu digo que o brasileiro não sabe votar soa como uma ofença a nós brasileiros, não vou dizer agora que não era exatamente isso que eu queria dizer, porque era.
Como aqui não e TV aberta e eu não quero agradar a todos, só gostaria de esclarecer o que não ficou claramente dito no outro post, todo o ano de eleição os jornais, revistas, televisão tentam mostrar a nós eleitores um pouco mais sobre os candidatos com entrevistas, denuncias, debates etc. E mesmo assim, a população continua afirmando que sabe e sustentando essa pose de bom cidadão, bem aqui estão alguns artigos, quero esclarecer aqui que nenhum deles foi escrito por mim, e ainda lembrar você que esta frase: "O brasileiro não sabe votar" foi dita pelo nosso querido rei pelé a mais de 30 anos atrás. ;)
É claro que quando eu digo que o brasileiro não sabe votar soa como uma ofença a nós brasileiros, não vou dizer agora que não era exatamente isso que eu queria dizer, porque era.
Como aqui não e TV aberta e eu não quero agradar a todos, só gostaria de esclarecer o que não ficou claramente dito no outro post, todo o ano de eleição os jornais, revistas, televisão tentam mostrar a nós eleitores um pouco mais sobre os candidatos com entrevistas, denuncias, debates etc. E mesmo assim, a população continua afirmando que sabe e sustentando essa pose de bom cidadão, bem aqui estão alguns artigos, quero esclarecer aqui que nenhum deles foi escrito por mim, e ainda lembrar você que esta frase: "O brasileiro não sabe votar" foi dita pelo nosso querido rei pelé a mais de 30 anos atrás. ;)
Então por favor leia:
Midia Independente -O brasileiro não sabe votar
Jornal Sul de Minas-O brasileiro não sabe votar
Renajorp -O brasileiro não sabe votar
Yahoo Respostas-O brasileiro não sabe votar
Poderia ficar citando materias o dia todo mas, minha intenção com este post não e desanimar o brasileiro, e sim, tentar alertá-lo deixo aqui uma frase pra vc refletir:
"A democracia não deve ser exercida somente na hora do voto, mas durante todo o processo político. Votamos e nós esquecemos que o voto foi apenas um dos processos democráticos; precisamos cumprir os outros, que é fiscalizar e cobrar dos políticos que escolhemos para nos representar." Então faça sua parte, eu farei a minha ;)
Mais sobre programação:
Todo mundo ou pelo menos uma grande maioria ja ouviu falar no python, pelo fato de ser uma linguagem de programação de facil aprendizado e não perder em nada para as outras linguagens de programação está ganhando um espaço cada vez maior entre desenvolvedores e pessoas que estão começando, a algum tempo atrás eu divulguei aqui no blog um link para alguns sites que ensinava sobre phyton, hoje volto com novos links material mais simplificado, totalmente em português e escrito por pessoas que realmente entendem do assunto:
Async : Aqui você simplesmente encontrará tudo que você precisa de uma manerira simplificada o que é, exercicos, exemplos, enfim, um otimo site sobre python.
Python Brasil : uma comunidade brasileira de programadores e simpatizantes um bom site onde vc pode contar com a ajuda do pessoal e exercicos pra vc testar o conhecimento.
Diario da informatica : este é um blog onde o autor está em constante contato com seus visitantes e vc pode ter aulas por e-mail.
Async : Aqui você simplesmente encontrará tudo que você precisa de uma manerira simplificada o que é, exercicos, exemplos, enfim, um otimo site sobre python.
Python Brasil : uma comunidade brasileira de programadores e simpatizantes um bom site onde vc pode contar com a ajuda do pessoal e exercicos pra vc testar o conhecimento.
Diario da informatica : este é um blog onde o autor está em constante contato com seus visitantes e vc pode ter aulas por e-mail.
Se vc estava ou está a procura de algo pra empregar seu tempo, inteligencia e principalmente,
perceverança e so abrir qualquer um desses links e começar a aprender python.
Dave Days 7 Things - Parody
Esta musica do Dave e uma parodia com a Miley Cyrus (a Hanna Montana) no video ele viaja namorando um daqueles pôsters de locadora dizendo o quanto gosta dela:
Letra:
I probably shouldn't say this.
Because my friends think that I'm weird.
Everytime I say I love you they remind me you can't hear.
It's because you're cardboard. I'm always ignored.
But you feel so real to me why can't they see.
And you're still standing in the same way.
Just how i left you yesterday, against the wall.
Don't fall.
The 7 things I hate about you.
You're fake, you break, you are not real.
If only I had something to feel.
You are 2D with no back side.
You cost me quite a lot to buy.
My friends are jerks they make fun of us.
Just know it hurts. I want to be with the real Miley.
And the 7th thing I hate the most about you
You make cardboard look cute ;-)
It's awkward and silent because cardboard cannot speak.
I wonder what you think about when you smile and stare at me.
Dood are you serious?! You're delirious? She is cardboard
she can't hear us.
YES I CAN. (lyke WTF)
Dood zomg did she just talk?!
She's been real all along! Say something again!
DAVE NEVER TOUCH ME AGAIN!
The 7 things I like about you.
You're hair, your eye, cardboard Levis.
When we kiss you're hypnotized.
You let me do whatever I want.
I can't wait till Chris is gone! ;-)
We never fight when I hold you tight
Ow! Splinter! Ohhh it's alright!
I wanna be with the real Miley.
And the 7th thing I like the most about you.
You make cardboard look cute.
Tradução:
Eu provavelmente não poderia estar dizendo isso.
Porque meus amigos acham eu esquisito
Toda vez que digo que amo você eles dizem que voce nem esta ouvindo
Que voce e so um cartaz, mas eu sempre os ignoro.
Mas voce parece tão real pra mim como eles não podem ver?
E voce fica ai parada do mesmo jeito
que eu a deixei ontem contra a parede
Não caia!
7 coisas que eu odeio em voce:
Voce e falsa, voce quebra, voce não e real
Se eu tivesse ao menos uma coisa pra sentir!
Voce é em 2D e não tem parte de trás.
Voce me custou uma boa grana.
Meus amigos bobões caçoam de nós
Sabe, isso machuca. Eu quero ter a Miley de verdade.
E a setima coisa que eu mais odeio em você:
Voce me faz gostar de cartazes ;-)
Sou inconveniente as vezes porque cartazes não podem falar
Eu gosto de pensar que você está sorrindo e olhando fixamente para mim
"Dood você está falando serio!? Você está delirando? ela é um cartaz !
Ela não pode nos ouvir."
SIM EU POSSO!
Dood ela pode falar?
Ela era real todo esse tempo! fale alguma coisa denovo!
DAVE NUNCA ME TOQUE NOVAMENTE!
As 7 coisas que eu adoro em você:
Seus cabelos, seus olhos, seu levi no cartaz.
Quando nos beijamos, você fica ipnotizada.
Você me deixa fazer tudo que eu quero
Eu mal posso esperar que Chris vá embora ;-)
Nunca brigamos quando eu te aperto.
"Uau! céus! ele tinha razão!
Eu quero a miley de verdade"
e a setima coisa que eu mais amo em você:
Você me faz gostar de cartazes.
I probably shouldn't say this.
Because my friends think that I'm weird.
Everytime I say I love you they remind me you can't hear.
It's because you're cardboard. I'm always ignored.
But you feel so real to me why can't they see.
And you're still standing in the same way.
Just how i left you yesterday, against the wall.
Don't fall.
The 7 things I hate about you.
You're fake, you break, you are not real.
If only I had something to feel.
You are 2D with no back side.
You cost me quite a lot to buy.
My friends are jerks they make fun of us.
Just know it hurts. I want to be with the real Miley.
And the 7th thing I hate the most about you
You make cardboard look cute ;-)
It's awkward and silent because cardboard cannot speak.
I wonder what you think about when you smile and stare at me.
Dood are you serious?! You're delirious? She is cardboard
she can't hear us.
YES I CAN. (lyke WTF)
Dood zomg did she just talk?!
She's been real all along! Say something again!
DAVE NEVER TOUCH ME AGAIN!
The 7 things I like about you.
You're hair, your eye, cardboard Levis.
When we kiss you're hypnotized.
You let me do whatever I want.
I can't wait till Chris is gone! ;-)
We never fight when I hold you tight
Ow! Splinter! Ohhh it's alright!
I wanna be with the real Miley.
And the 7th thing I like the most about you.
You make cardboard look cute.
Tradução:
Eu provavelmente não poderia estar dizendo isso.
Porque meus amigos acham eu esquisito
Toda vez que digo que amo você eles dizem que voce nem esta ouvindo
Que voce e so um cartaz, mas eu sempre os ignoro.
Mas voce parece tão real pra mim como eles não podem ver?
E voce fica ai parada do mesmo jeito
que eu a deixei ontem contra a parede
Não caia!
7 coisas que eu odeio em voce:
Voce e falsa, voce quebra, voce não e real
Se eu tivesse ao menos uma coisa pra sentir!
Voce é em 2D e não tem parte de trás.
Voce me custou uma boa grana.
Meus amigos bobões caçoam de nós
Sabe, isso machuca. Eu quero ter a Miley de verdade.
E a setima coisa que eu mais odeio em você:
Voce me faz gostar de cartazes ;-)
Sou inconveniente as vezes porque cartazes não podem falar
Eu gosto de pensar que você está sorrindo e olhando fixamente para mim
"Dood você está falando serio!? Você está delirando? ela é um cartaz !
Ela não pode nos ouvir."
SIM EU POSSO!
Dood ela pode falar?
Ela era real todo esse tempo! fale alguma coisa denovo!
DAVE NUNCA ME TOQUE NOVAMENTE!
As 7 coisas que eu adoro em você:
Seus cabelos, seus olhos, seu levi no cartaz.
Quando nos beijamos, você fica ipnotizada.
Você me deixa fazer tudo que eu quero
Eu mal posso esperar que Chris vá embora ;-)
Nunca brigamos quando eu te aperto.
"Uau! céus! ele tinha razão!
Eu quero a miley de verdade"
e a setima coisa que eu mais amo em você:
Você me faz gostar de cartazes.
Dave Days
Autor:
MaskarenzzO
-
09:05
Mais uma vez o acaso fez eu começar um bom dia! Quando ia enviar um video ao youtube fui ate os videos recomendados e la estava um video do Dave, raramente coloco videos aqui no blog porque isto faz o tempo do download da pagina aumentar consideraelmente, mas eu adoro o trabalho desse cara e sei que muita gente aqui tambem ira curtir:
Baixe a musica (fornecida pelo autor)
Perfil de DAVE no MYSPACE:
http://www.myspace.com/davedays
Baixe a musica (fornecida pelo autor)
Perfil de DAVE no MYSPACE:
http://www.myspace.com/davedays
Lá vc vai encontrar alguns links confira tb alguns streams do blogTV tem algumas coisas bem divertidas lá.
bem e isso!
Censura em Anime
Gostaria de enfatizar o ponto sobre os cortes de cenas em animes pelo fato de muitas pessoas criticarem o trabalho dos estúdios e dos meios onde são exibidos que censuram animes, sim, eu tambem não gosto, mas, neste caso a entidade está apenas se protegendo pois pagou pelo material e quer exibi-lo, e muita gente sabe que, tem muito desocupado pronto para pedir censura aos programas da TV, na maioria das vezes pessoas do meio político querendo aparecer, eu gosto do trabalho de alguns Fansubbers mas não gosto das palavras japonesas no meio das frases em português, onde, vc tem que ficar procurando a tradução em alguma parte da tela em letras miúdas(sim, eu não sei japones e porque deveria?). No mais acho mais cômodo assistir animes em meu idioma e curtir as cenas e toda a história que o escritor tenta nos passar(que na maioria das vezes e meio dificil axar alguma "moral da historia"). Muito bem, em curtas palavras os cortes existem porque nem tudo que e permitido em um determinado lugar e encarado da mesma forma em outro.
Pense nisso.
Full Metal Alchemist
Autor:
MaskarenzzO
-
22:29
Sem sombra de duvidas o Full Metal Alchemist é um belo anime, e, apesar de muita gente na net odiar animes dublados(eu adoro) o trabalho feito na dublagem de FMA foi muito bom, é importante ressaltar que dublar qualquer coisa vinda do oriente não é nada fácil, primeiro pelo tempo das falas o que em muitas vezes uma frase tem que ser reformulada para caber no timming do movimento labial e segundo que poucos estudios no brasil pegam material do oriente para serem dublados (seja anime ou filme) pelo fato da mão de obra ser bem maior que um filme do ocidente, e por ultimo pouquissimos profissionais emprestam suas vozes para estes trabalhos vindos do oriente, não sei bem o motivo, talvez esta seja a razão de uma voz estar em tantos trabalhos (como a dublagem do Goku criança de dragon ball - Úrsula Bezerra).
Com certeza quem viu a serie dublada, mesmo com os cortes, não se arrependeu. Aqui as caras de Eduard Elric(Marcelo Campos) e Alfonse Elric(Rodrigo Andreatto):
Você pode ver neste link a entrevista dada ao site Henshin! onde eles contam um pouco de como foi dublar FMA.
Com certeza quem viu a serie dublada, mesmo com os cortes, não se arrependeu. Aqui as caras de Eduard Elric(Marcelo Campos) e Alfonse Elric(Rodrigo Andreatto):
 |  |  |
Você pode ver neste link a entrevista dada ao site Henshin! onde eles contam um pouco de como foi dublar FMA.
Chat no popotan!
A galera que gosta de um bom bate-papo pode acessar o chat do popotan ou interagir com a galera do animestotal divirtam se!
A outra novidade que gostaria de dar esta bem na "cara" do blog o sistema de pesquisas no blog foi adicionado para ajudar você a encontrar o que precisa.
A outra novidade que gostaria de dar esta bem na "cara" do blog o sistema de pesquisas no blog foi adicionado para ajudar você a encontrar o que precisa.
Eleições Nova Serrana
De acordo com dados do site do Tribunal Regional Eleitoral (TRE-MG), o deputado estadual Paulo Cesar (PDT) foi o candidato mais votado nas eleições para prefeito na cidade de Nova Serrana, recebendo 15.130 votos, contra 14.122 do candidato Telúcio (PSDB). Porém, não foi declarado vencedor porque sua candidatura está sub judice e aguarda julgamento de recurso, que já está sob análise do Tribunal Superior Eleitoral (TSE).
Segundo a assessoria de comunicação do TRE-MG, a expectativa é de que todos os recursos relativos às eleições municipais deste ano sejam apreciados e julgados antes da data prevista para a diplomação dos eleitos, que deve ser em meados de dezembro.
fonte:Assembleia legislativa /MG
A pergunta e: Quando é que os brasileiros aprenderão a votar? Por todo o Brasil candidatos com processos judiciais foram eleitos ou reeleitos nessas eleições, será que o brasileito gosta da corrupção? Do mal feito? Ou será que apesar de todo esse tempo de democracia o brasileiro ainda não aprendeu a votar?
Todos nos sabemos que entre os dois candidatos a prefeitura da cidade eram podres mas votar em um candidato com pendências judiciais e burrice, é inutil depois das escolhas dos cidadãos pedir melhoras escolhendo os seus representantes desse modo.
Só me resta a esperança de um dia os cidadãos brasileiros entenderem o que são as eleições e aprenderem a votar com conciência e inteligencia, e não so apertando uma sequencia de botões.
Segundo a assessoria de comunicação do TRE-MG, a expectativa é de que todos os recursos relativos às eleições municipais deste ano sejam apreciados e julgados antes da data prevista para a diplomação dos eleitos, que deve ser em meados de dezembro.
fonte:Assembleia legislativa /MG
A pergunta e: Quando é que os brasileiros aprenderão a votar? Por todo o Brasil candidatos com processos judiciais foram eleitos ou reeleitos nessas eleições, será que o brasileito gosta da corrupção? Do mal feito? Ou será que apesar de todo esse tempo de democracia o brasileiro ainda não aprendeu a votar?
Todos nos sabemos que entre os dois candidatos a prefeitura da cidade eram podres mas votar em um candidato com pendências judiciais e burrice, é inutil depois das escolhas dos cidadãos pedir melhoras escolhendo os seus representantes desse modo.
Só me resta a esperança de um dia os cidadãos brasileiros entenderem o que são as eleições e aprenderem a votar com conciência e inteligencia, e não so apertando uma sequencia de botões.
Mente milionária
A autora dos livros da série "Harry Potter", J.K. Rowling, ganha mais de 5 libras (R$ 18,00) por segundo, segundo a revista Forbes. A escritora recebeu 170 milhões de libras (R$ 613,8 milhões) só no ano passado. O valor é seis vezes maior que os do segundo colocado na lista, o americano James Patterson, que ganhou 50 milhões de libras (R$ 181,3 milhões).
fonte: SRZD
fonte: SRZD
Vai pikachu!
Autor:
MaskarenzzO
-
00:53
Bem sei que esta noticia e velha e tals mas eu axei mto loko enton resolvi escrever sobre esse baguiu aka, olha essa foto:
"pikachu"
É ele e bonitinho mas, de longe ja da pra ver que esta foto e uma farsa, o autor dessa brincadeira pedia uma pequena quantia de US$ 900 milhões, é sim, da pra qualquer um ter um pikachu por uma verdadeira bagatela, ele dizia que eles eram "capturados" da floresta! Só faltou a pokebola pra "guardamos" o bichinho.
Será que teve gente interessado em comprar?
fonte: hallmusic"Desenho" tambem e arte:
Autor:
MaskarenzzO
-
00:29
James Cauty e um inglês que fez uma exposição bem diferente na galeria de arte em londres, nela o artista retratou a morte daqueles personagens que sempre se dava bem nos desenhos animados antigos como o piu-piu(eu odeio ele) o jerry e o perna longa:
jerry e piu-piu sendo mortos | Aqui Tom e pernalonga assasinados |
Eu adorei a ideia.
Dr pinto? O_o
Autor:
MaskarenzzO
-
00:05
Sim! Vi essa materia no site 180 graus .Onde diz que um prefeito de nome Dr pinto estaria perdendo as eleições por causa do seu nome, ai fiquei imaginando: "nossa como seria a campanha desse candidato?"
E ilariamente veio na minha cabeça a piada:
Vote no Pinto!!!
O único que aumenta a população.
É duro.
Respeita as regras.
Não gosta de chatos.
Sua preocupação é ficar por dentro.
Conta com o apoio das mulheres mais belas do mundo.
Suas realizações aparecem após nove meses.
É modesto, está sempre escondido.
Na rua anda de cabeça baixa.
Trabalha em qualquer hora do dia e da noite.
Não é preguiçoso, levanta apenas com um pensamento.
Não gosta de publicidade, sua foto não sai nos jornais.
É pobre, vive pendurado.
Chora de prazer quando trabalha.
É honestíssimo, é o único que entra cheio e sai vazio.
Está sempre a esquerda, embora não seja comunista.
Desportista: joga com duas bolas.
Faz gol de cabeça e cospe na cara do goleiro.
Só fica preguiçoso após o trabalho.
É pobre e simples, por isso dorme em cima do saco.
É educado, quando vê mulher se levanta.
Não gosta que lhe puxe o saco.
Não é traiçoeiro, mas às vezes, ataca por trás.
Por tudo isto, Vote no Pinto!!!
( link: copi cola)
foto: Dr Pinto
E ilariamente veio na minha cabeça a piada:
Vote no Pinto!!!
O único que aumenta a população.
É duro.
Respeita as regras.
Não gosta de chatos.
Sua preocupação é ficar por dentro.
Conta com o apoio das mulheres mais belas do mundo.
Suas realizações aparecem após nove meses.
É modesto, está sempre escondido.
Na rua anda de cabeça baixa.
Trabalha em qualquer hora do dia e da noite.
Não é preguiçoso, levanta apenas com um pensamento.
Não gosta de publicidade, sua foto não sai nos jornais.
É pobre, vive pendurado.
Chora de prazer quando trabalha.
É honestíssimo, é o único que entra cheio e sai vazio.
Está sempre a esquerda, embora não seja comunista.
Desportista: joga com duas bolas.
Faz gol de cabeça e cospe na cara do goleiro.
Só fica preguiçoso após o trabalho.
É pobre e simples, por isso dorme em cima do saco.
É educado, quando vê mulher se levanta.
Não gosta que lhe puxe o saco.
Não é traiçoeiro, mas às vezes, ataca por trás.
Por tudo isto, Vote no Pinto!!!
( link: copi cola)
Papel de parede do site
Como tive tempo de sobra estes dias, resolvi fazer uma logomarca para o site, pedi meu querido irmão que fizesse uma logomarca pra mim e ele fez, gostei tanto que acabei criando um wallpaper, postei ele aqui para que possa ser visto e ate usado talvez quem sabe:
esta sera a logomarca do site maskarenzzo
clique na imagem e escolha salvar destino como.
rosetas e espinhos
Autor:
MaskarenzzO
-
01:04
É impressionate como podemos encontrar de tudo na internet umas coisas boas outras nem tanto, mas outro dia meu irmão tava meio estressado e digitou a palavra bosta no google (sim ele da essas explosões e sai fazendo coisas sem nexo msm) dae foi lendo sites com essa palavra e o incrivel e que deu certo em poucos minutos o estresse e a raiva dele passou, eu estava do seu lado (rindo como sempre das suas doideras) e pude ler alguns sites que ele visitou dessa pesquisa "criativa" e separei alguns links, leiam é no minimo engraçado:
rosetas e espinhos (o menino que catava bostas)
bosta azeda.com
Le tratè de la boste
E boa sorte lol!
[AVISO: NÃO ENTRE NESSES SITES SEUS CONTEUDOS PODEM SER CLASSIFICADOS SENDO UM POUCO NOJENTOS ]
bosta azeda.com
Le tratè de la boste
E boa sorte lol!
www.maskarenzzo.com.br
Autor:
MaskarenzzO
-
00:55
Olá pessoal!
Em primeiro lugar eu queria pedir desculpas as pessoas que leem esse blog porque devido a mudança de dominio tive uns contratempos que acabou prejudicando o blog.maskarenzzo.com.br, mas tudo isso foi por uma causa nobre, eu estava tentando deixar o blog um pouco mais arrojado. Gostaria de aproveitar tambem e divulgar o www.maskarenzzo.com.br , neste site ficará reunido todos os links para os meus sites como uma especie de portal, tenho alguns projetos que devem sair ainda este ano, mas nada certo ainda.
Em primeiro lugar eu queria pedir desculpas as pessoas que leem esse blog porque devido a mudança de dominio tive uns contratempos que acabou prejudicando o blog.maskarenzzo.com.br, mas tudo isso foi por uma causa nobre, eu estava tentando deixar o blog um pouco mais arrojado. Gostaria de aproveitar tambem e divulgar o www.maskarenzzo.com.br , neste site ficará reunido todos os links para os meus sites como uma especie de portal, tenho alguns projetos que devem sair ainda este ano, mas nada certo ainda.
visite: WWW.MASKARENZZO.COM.BR
Até mais!
Novo começO...
Bem depois de alguns anos mantendo 2 sites e um blog confesso que se tornou um pouco cansativo pra mim, mas, tenho que dizer tambem que depois de tanto trabalho mantendo estes sites e esse blog, não será agora que irei enterrao-los, tendo isso em mente me deparei diante a um dilema: não queria abandonar um hobby que faço a 2 anos, mas tambem estava cansado de ver as coisas como estavam, por isso, resolvi preparar algumas mudancinhas para esses 3 trabalhos:
1º- Resolvi reuni-los numa especie de portal para ficar mais facil para aqueles que veem meu trabalho.
2º- Concordei tambem que ja estava na hora de comprar um dominio para ficar melhor apresentado.
3º- Estou trabalhando para mudar um pouco a cara dos meus sites, tanto estética quanto didaticamente.(isso pode demorar um pouco rs)
É... para aqueles que se perguntam: "Mas qual e o propósito desse raio desse post?" Eu respondo: Nenhum! ^^"
Esse post foi só pra quebrar o gelo de tanto tempo sem escrever nada aqui no blog.
1º- Resolvi reuni-los numa especie de portal para ficar mais facil para aqueles que veem meu trabalho.
2º- Concordei tambem que ja estava na hora de comprar um dominio para ficar melhor apresentado.
3º- Estou trabalhando para mudar um pouco a cara dos meus sites, tanto estética quanto didaticamente.(isso pode demorar um pouco rs)
É... para aqueles que se perguntam: "Mas qual e o propósito desse raio desse post?" Eu respondo: Nenhum! ^^"
Esse post foi só pra quebrar o gelo de tanto tempo sem escrever nada aqui no blog.
Copiar URL de imagens no orkut
Opa,GAMA de nooovo !
uma dica simples e que me ajudou muito é como extrair a url das fotos upadas para o álbum do orkut, antes era tudo muito fácil eu clicava com o botão direito e selecionava
'copiar endereço de imagem' (no firefox)
e copia e colava em algum lugar, porem o orkut colocou alguma coisa que fez um bloqueio dessa copia de imagens rsrsrs graças ao meu amigo Rukasu do Rukasu animes ele me passou uma forma de copiar sem esforço:
1.Entre no orkut...
2.Va no seu ou álbum de alguma pessoa
3.Selecione a foto que você deseja ver ampliada
4.Clique na foto (mantenha pressionado)
5.Arraste ate a areá onde fica as abas do seu navegador e largue o Butão
Neste momento vai se abrir uma nova aba onde vai esta a imagem,e você poderá copiar o endereço dela normalmente
RUKASU ANIMES ACESSE JÁ !
uma dica simples e que me ajudou muito é como extrair a url das fotos upadas para o álbum do orkut, antes era tudo muito fácil eu clicava com o botão direito e selecionava
'copiar endereço de imagem' (no firefox)
e copia e colava em algum lugar, porem o orkut colocou alguma coisa que fez um bloqueio dessa copia de imagens rsrsrs graças ao meu amigo Rukasu do Rukasu animes ele me passou uma forma de copiar sem esforço:
1.Entre no orkut...
2.Va no seu ou álbum de alguma pessoa
3.Selecione a foto que você deseja ver ampliada
4.Clique na foto (mantenha pressionado)
5.Arraste ate a areá onde fica as abas do seu navegador e largue o Butão
Neste momento vai se abrir uma nova aba onde vai esta a imagem,e você poderá copiar o endereço dela normalmente
RUKASU ANIMES ACESSE JÁ !
Galeria animada no blogger
já pensou em ter uma galeria animada como esta??
acesse agora mesmo http://www.wowzio.com/
la voce vai encontrar varios widgets legais para blogger boa sorte a todos ^^
um agradecimento ao blog a la carte que publicou esta dica do
Dica do Pizcos!
acesse agora mesmo http://www.wowzio.com/
la voce vai encontrar varios widgets legais para blogger boa sorte a todos ^^
um agradecimento ao blog a la carte que publicou esta dica do
Dica do Pizcos!
Criando paginas no blogger
Começando voce não vai bem criar paginas.. no blogger...(desanimou não é?) pelo menos não no seu blog (anh?) voce ja deve ter visto sites como a animix (Uma radio de J-music) que a barra de radio deles fica acima do conteudo do site ai voce pensa: como eles fizeram isso ??? :o, muito simples em host normais voce simplesmente cria uma index nova para seu site, index (meusite.com/index.htm)é a pagina principal do seu sitee o conteudo do seu site seria uma pagina qualquer exemplo meusite.com/principal.php, ara fazer este efeito voce cria uma pagina em seu servidor de hospedagem com chamada index.htm com uma iframe embaixo do player da radio apontando para sua pagina principal, sim sim mas como fazer isso no blogger s eo mesmo não possibilita a criação de paginas?
ai começa nosso tutorial:
Entre em sua conta blogger, va em criar um blog siga todas as instruções bla bla
(escolha qualquer modelo)
depois de ja criado va em:
layout
editar Html
Voce verá embaixo da parte em que se edita o html do seu blog um link assim
Voltar ao modelo classico
Visualizar modelo classico
Voce clica em Voltar modelo classico
se o blogger pedir para voce escolher algum template escolha qualquer um novamente.
Bem eu escolhi o modelo classico porque o modleo classico aceita qualquer tipo de html sem que mande aquela mensagem:modelo contem erros bla bla
Bem nisso voce pode criar paginas simples pelo blogger classico e bla bla como mgs de agradecimentos em formularios de contatoe etc, agora indo ao oque interessa,para colocar uma radio acima da bara de rolagem voce precisa apagar todo o codigo que esta no html do modelo classico e substituir por este:
<html>
<head>
<title>AQUI O TITULO DO SEU BLOG</title>
</head>
<link href='AQUI O ENDEREÇO DO SEU FAVEICON' rel='shortcut icon' type='image/x-icon'/>
<frameset id="Frame" rows="35,*" frameborder="no" border="0" framespacing="0">
<frame src="AQUI O ENDEREÇO DO PLAYER DA RADIO" height="30px"name="topFrame" scrolling="No" id="topFrame" title="player" />
<frame src="AQUI SERÁ O ENDEREÇO DA SUA PAGINA PRINCIPAL" name="mainFrame" id="mainFrame" title="mainFrame" />
</frameset>
<noframes><body>
</body>
</noframes>
</html>
Fim substitua o que estiver em maiusculo
Dica: caso voce use um dominio personalizado voce pode fazer desta meneira:
A pagina que exibe a radio voce coloca o sue dominio proprio
www.meudominio.com
e na pagina do conteudo voce coloca
home.meudominio.com
fica rox :D
Abrass
ai começa nosso tutorial:
Entre em sua conta blogger, va em criar um blog siga todas as instruções bla bla
(escolha qualquer modelo)
depois de ja criado va em:
Voce verá embaixo da parte em que se edita o html do seu blog um link assim
Voltar ao modelo classico
Visualizar modelo classico
Voce clica em Voltar modelo classico
se o blogger pedir para voce escolher algum template escolha qualquer um novamente.
Bem eu escolhi o modelo classico porque o modleo classico aceita qualquer tipo de html sem que mande aquela mensagem:modelo contem erros bla bla
Bem nisso voce pode criar paginas simples pelo blogger classico e bla bla como mgs de agradecimentos em formularios de contatoe etc, agora indo ao oque interessa,para colocar uma radio acima da bara de rolagem voce precisa apagar todo o codigo que esta no html do modelo classico e substituir por este:
<html>
<head>
<title>AQUI O TITULO DO SEU BLOG</title>
</head>
<link href='AQUI O ENDEREÇO DO SEU FAVEICON' rel='shortcut icon' type='image/x-icon'/>
<frameset id="Frame" rows="35,*" frameborder="no" border="0" framespacing="0">
<frame src="AQUI O ENDEREÇO DO PLAYER DA RADIO" height="30px"name="topFrame" scrolling="No" id="topFrame" title="player" />
<frame src="AQUI SERÁ O ENDEREÇO DA SUA PAGINA PRINCIPAL" name="mainFrame" id="mainFrame" title="mainFrame" />
</frameset>
<noframes><body>
</body>
</noframes>
</html>
Fim substitua o que estiver em maiusculo
Dica: caso voce use um dominio personalizado voce pode fazer desta meneira:
A pagina que exibe a radio voce coloca o sue dominio proprio
www.meudominio.com
e na pagina do conteudo voce coloca
home.meudominio.com
fica rox :D
Abrass
Imagens ou texto aleatorios
Para fazer que alguma parte de seu site exiba textos aleatorios basta pega este codigo e mudar onde ah ' Coloque o nome de arquivo da imagem 1 aqui ' embora esteja com a palavra imagen o codigo exibe apenas texto.
<script Language="JavaScript">
hoje = new Date()
numero_de_imagens = 4
segundos = hoje.getSeconds()
numero = segundos % numero_de_imagens
if (numero == 0){
banner = "Coloque o nome de arquivo da imagem 1 aqui"
}
if (numero == 1){
banner = "Coloque o nome de arquivo da imagem 2 aqui"
}
if (numero == 2){
banner = "Coloque o nome de arquivo da imagem 3 aqui"
}
if (numero == 3){
banner = "Coloque o nome de arquivo da imagem 4 aqui"
}
document.write('<img src="' + banner + '" border=0>')
</script>
Para colocar imagens aleatorias em seu site voce copia este codigo
<script Language="JavaScript">
hoje = new Date()
numero_de_imagens = 4
segundos = hoje.getSeconds()
numero = segundos % numero_de_imagens
if (numero == 0){
banner = "Coloque o nome de arquivo da imagem 1 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 1){
banner = "Coloque o nome de arquivo da imagem 2 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 2){
banner = "Coloque o nome de arquivo da imagem 3 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 3){
banner = "Coloque o nome de arquivo da imagem 4 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
document.write('<a href="' + link + '" target="' + alvo + '" ><img src="' + banner + '" border=0></a>')
</script>
o codigo esta bem facil de se entender, onde tiver aruivo de imagen voce colocao endereço, onde estiver 'aqui o link'...(precisa esplicar?)
Bem e isso eu uso em meu site para fazer que os banner de meus aprcerios apareçam aleatoriamente.
Bem e isso ais uma ves peço que usem a imaginação de voces
BOA SORTE!!
Fonte dos scripts:http://forum.imasters.uol.com.br/
<script Language="JavaScript">
hoje = new Date()
numero_de_imagens = 4
segundos = hoje.getSeconds()
numero = segundos % numero_de_imagens
if (numero == 0){
banner = "Coloque o nome de arquivo da imagem 1 aqui"
}
if (numero == 1){
banner = "Coloque o nome de arquivo da imagem 2 aqui"
}
if (numero == 2){
banner = "Coloque o nome de arquivo da imagem 3 aqui"
}
if (numero == 3){
banner = "Coloque o nome de arquivo da imagem 4 aqui"
}
document.write('<img src="' + banner + '" border=0>')
</script>
Para colocar imagens aleatorias em seu site voce copia este codigo
<script Language="JavaScript">
hoje = new Date()
numero_de_imagens = 4
segundos = hoje.getSeconds()
numero = segundos % numero_de_imagens
if (numero == 0){
banner = "Coloque o nome de arquivo da imagem 1 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 1){
banner = "Coloque o nome de arquivo da imagem 2 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 2){
banner = "Coloque o nome de arquivo da imagem 3 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
if (numero == 3){
banner = "Coloque o nome de arquivo da imagem 4 aqui"
link = "endereço do link aqui!"
alvo = "_top"
}
document.write('<a href="' + link + '" target="' + alvo + '" ><img src="' + banner + '" border=0></a>')
</script>
o codigo esta bem facil de se entender, onde tiver aruivo de imagen voce colocao endereço, onde estiver 'aqui o link'...(precisa esplicar?)
Bem e isso eu uso em meu site para fazer que os banner de meus aprcerios apareçam aleatoriamente.
Bem e isso ais uma ves peço que usem a imaginação de voces
BOA SORTE!!
Fonte dos scripts:http://forum.imasters.uol.com.br/
Layout by MaskarenzzO
Autor:
MaskarenzzO
-
15:39
Bem aqui está o ultimo layot que fiz para o blogger, e so ir ate layout> editar html e fazer upload no painel do blog.
espero que seja útil pata alguem:
espero que seja útil pata alguem:
Giselle Soares na Playboy
Autor:
MaskarenzzO
-
15:32
É a francesinha do BBB pousou pra playboy agora em setembro, não pude encontrar ainfa a revista ou um numero significativo de fotos em um site, mas ela me pareceu linda nas fotos, muitos internautas reclamam do uso do photoshop nas fotos, mas e claro que eles irão trabalhar todas as fotos das modelos, afinal, ninguem quer sair meio esquisito nas fotos e ninguem logico vai querer comprar uma revista com umas fotinhas mais ou menos, mulher vestidinha e bonita as roupas deixam um ar de "o que será que eu vou encontrar ai de baixo" sem roupas na minha opinião perde um pouco a graça, mas, como a curiosidade e muita eu vejo as que posso, lol.
Aqui está a capa da revista da Gisele Soares:
Aqui está a capa da revista da Gisele Soares:
ela e uma graça ou não?
Busca No Google
Autor:
MaskarenzzO
-
15:05
Sem duvidas o motor de buscas do google e o mais completo da internet, a cada dia as pessoas descobrem maneiras de facilitar ainda mais as suas buscas atraves desse que e um dos mais completos sites de buscas, outro dia lendo algumas paginas vi uma matéria muito interessante no usuario compulsivo que vale a pena dar uma conferida:
Marcadores em flash animado
Como voce deve ter visto logo acima, este é um exemplo dos marcadores personalizado,este complemento foi criado inicialmente para wordpress e convertido e publicado para blogger no bloggerbuster eu so estarei traduzindo a dica para nos bloggers brazucas
Bem vamos aquecer ...
procure em seu template este codigo ( ou algo parecido pois pode varia de template a template)
<b:section class='sidebar' id='sidebar' preferred='yes'>
Logo abaixo dele voce coloca todo este codigo:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Bem segundo o bloggerbuster as dimensoes estão assim
- Width is set to 240px (largura)
- Height is set to 300px; (altura)
- Background color is white (cor de fundo)
- Test color is grey (acredito que seja a cor do texto)
- Font size is "12" (tamanho da fonte do texto)
"tagcloud", "240", "300", "7", "#ffffff");
Sobre politica
Bem, como não tenho saco para escrever o que eu acho sobre politica vou colocar um video de uma musica que retrata perfeitamente o que tenho a dizer sobre politica e sobre nos brasileiros
Dia 5 de outubro esta chegando...
Boa dança a voce tambem !
Dia 5 de outubro esta chegando...
Boa dança a voce tambem !
Quem somos nozes
Olá, bem antes de tudo o motivo desta postageme esclarecer quem vos fala, e porque neste blog temos duas pessoas dedicadas (ou nem tanto) para que voces não se confundam na hora d epedir algo ou xingar um de nos,
para começar o dono desta joça se chama maskarrezzo(nomo do blog:maskarezzo nome do dono maskarenzzo... pegou de onde ele tirou esta ideia genial do nome né? srrs)
srrs)
Quem esta escrevendo esta postagem sim sou eu ! o GAMA
(como se voces se importasem)
Mask...
Caracteriscas:
e um cara que acredita ainda em um futuro bom para todos os brasileiros e um cara bacana sempre ajuda os aqueles que acabaram de chegar na net, pode pedir mandar email ele vai respodner a todos...(so não promete quando) e um cara cheio de ideais publica tudoq ue gosta e bla bla bla e cansei ...
vamos falar de mim
bem eu sou bonito inteligente sagaz... rsrsrs
zueira agora sem brincadeira sou um cara que não liga para ideia valores nem nada ajudo todos contanto que não me encham não ajudo aqueles que me fazem perguntas tolas ! quem responde perguntas tolas e o mask... e as complexas tambem ! na verdade eu posto algumas coisas que aprendi com ele mas que o mesmo não tem tempo de postar (festa,bebida esse tipo de ocupações) minha caracterisca principal e que escrevo rapido de mais ao ponto de voce não enteder nada que digito pois mutas vezes a ordem das letras esta alterado srrss
Bem e so isso depois quando eu estive com mais saco para postar eu falo mais alguma coisa ^^
para começar o dono desta joça se chama maskarrezzo(nomo do blog:maskarezzo nome do dono maskarenzzo... pegou de onde ele tirou esta ideia genial do nome né?
 srrs)
srrs)Quem esta escrevendo esta postagem sim sou eu ! o GAMA
(como se voces se importasem)
Mask...
Caracteriscas:
e um cara que acredita ainda em um futuro bom para todos os brasileiros e um cara bacana sempre ajuda os aqueles que acabaram de chegar na net, pode pedir mandar email ele vai respodner a todos...(so não promete quando) e um cara cheio de ideais publica tudoq ue gosta e bla bla bla e cansei ...
vamos falar de mim
bem eu sou bonito inteligente sagaz... rsrsrs
zueira agora sem brincadeira sou um cara que não liga para ideia valores nem nada ajudo todos contanto que não me encham não ajudo aqueles que me fazem perguntas tolas ! quem responde perguntas tolas e o mask... e as complexas tambem ! na verdade eu posto algumas coisas que aprendi com ele mas que o mesmo não tem tempo de postar (festa,bebida esse tipo de ocupações) minha caracterisca principal e que escrevo rapido de mais ao ponto de voce não enteder nada que digito pois mutas vezes a ordem das letras esta alterado srrss
Bem e so isso depois quando eu estive com mais saco para postar eu falo mais alguma coisa ^^
Personalizando os comentarios
Olá, bem com muito reluto estou aqui,porque muito reluto? porque estou morrendo de vontade de criar esta postagem mas tava batendo uma lezeeeeera rsrs coisa de baiano, XD.
Para começar ,
Porque personalizar os comentários?
Resposta:Não sei.
Porque voce esta publicando este tutorial?
Resposta:Por que sou um cara maneiro que gosta de divulgar o que sabe ^~.
Bem para começar este tutorial consiste em aplicar bordas cores ou imagen de fundo nas area dos comentarios
primeiro de tudo faça login no blogger e va em editar html, geralmente os sites pedem que voce faça backup do seu template mas prestem atenção, eu não irei pedir em meus post pois quero que voces aprendam no tropeço ! porque não era nem preciso avisar isso todos tinham que fazer okay? se aparecer aqui me chingando eu vou adorar pois isso vai mostrar como o site esta bem visitado XD. Então procure por este codigo em seu html
#comments-block
é nele que voce vai definir a cor,borda ou oque voce quiser aplicar
como colocar uma cor de fundo:
insira este codigo
#comments-block{
background:#ff0000;}
isso vai fazer com que o fundo da caixa de comentários fique vermelha
para alterar a cor basta alterar o código da cor no caso eu usei a ' #ff0000 '
para colocar borda e mais simples ainda,neste mesmo código você adiciona
border:1px #000 solid;
ficando assim
#comments-block{
background:#ff0000;
border:1px #000 solid;
}
traduzindo:
1px= a grossura da borda
#000= a cor da borda no caso preta
solid=o tipo da borda neste caso ela vai ser uma borda simples mas você pode usar bordas pontilhadas(dotted) ou tracejadas(não lembro jogue no google).
personalizando borda:
para que não fique akela coisa manjada das bordas em todos os cantos voce pode definir em que lado a borda vai aparecer(lado esquerdo , lado direito etc)
para colocar borda do lado direito basta vc inserir '-right' na parte que define a borda,ficando assim:
border-right:1px #000 solid;
para lado esquerdo voce adiciona '-left'
border-left:1px #000 solid;
parte superior:
border-top:1px #000 solid;
parte inferior
border-bottom:1px #000 solid;
caso voce opine por definir todos os lados da borda o codigo vai ficar assim
#comments-block{
background:#ff0000;
border-bottom:1px #000 solid;
border-top:1px #000 solid;
border-left:1px #000 solid;
border-right:1px #000 solid;
}
a vantagem disto e que voce pode definir a cor de cada uma separadamente poderendo ficar uma borda em vermelho em um lado verde do outro etc...
aplicando efeito mouse hover:
blog a lacarte
acesem meu tutorial estava furado depois tento novamente rssr mas fiquem com o link acima
Boa sorte !
Para começar ,
Porque personalizar os comentários?
Resposta:Não sei.
Porque voce esta publicando este tutorial?
Resposta:Por que sou um cara maneiro que gosta de divulgar o que sabe ^~.
Bem para começar este tutorial consiste em aplicar bordas cores ou imagen de fundo nas area dos comentarios
primeiro de tudo faça login no blogger e va em editar html, geralmente os sites pedem que voce faça backup do seu template mas prestem atenção, eu não irei pedir em meus post pois quero que voces aprendam no tropeço ! porque não era nem preciso avisar isso todos tinham que fazer okay? se aparecer aqui me chingando eu vou adorar pois isso vai mostrar como o site esta bem visitado XD. Então procure por este codigo em seu html
#comments-block
é nele que voce vai definir a cor,borda ou oque voce quiser aplicar
como colocar uma cor de fundo:
insira este codigo
#comments-block{
background:#ff0000;}
isso vai fazer com que o fundo da caixa de comentários fique vermelha
para alterar a cor basta alterar o código da cor no caso eu usei a ' #ff0000 '
para colocar borda e mais simples ainda,neste mesmo código você adiciona
border:1px #000 solid;
ficando assim
#comments-block{
background:#ff0000;
border:1px #000 solid;
}
traduzindo:
1px= a grossura da borda
#000= a cor da borda no caso preta
solid=o tipo da borda neste caso ela vai ser uma borda simples mas você pode usar bordas pontilhadas(dotted) ou tracejadas(não lembro jogue no google).
personalizando borda:
para que não fique akela coisa manjada das bordas em todos os cantos voce pode definir em que lado a borda vai aparecer(lado esquerdo , lado direito etc)
para colocar borda do lado direito basta vc inserir '-right' na parte que define a borda,ficando assim:
border-right:1px #000 solid;
para lado esquerdo voce adiciona '-left'
border-left:1px #000 solid;
parte superior:
border-top:1px #000 solid;
parte inferior
border-bottom:1px #000 solid;
caso voce opine por definir todos os lados da borda o codigo vai ficar assim
#comments-block{
background:#ff0000;
border-bottom:1px #000 solid;
border-top:1px #000 solid;
border-left:1px #000 solid;
border-right:1px #000 solid;
}
a vantagem disto e que voce pode definir a cor de cada uma separadamente poderendo ficar uma borda em vermelho em um lado verde do outro etc...
aplicando efeito mouse hover:
blog a lacarte
acesem meu tutorial estava furado depois tento novamente rssr mas fiquem com o link acima
Boa sorte !
Bokusatsu Tenshi Dokuro-chan
Autor:
MaskarenzzO
-
10:17
Bem ao começar uma nova busca por animes na internet encontrei esse, muito engraçado, assistam vcs irão gostar.
Por esse motivo, Deus envia seus anjos ao passado antes que Sakura faça isso. Dokuro Mitsukai, uma membra de uma ordem anjos assassínos, chamada Rurutie, é enviada para matá-lo. Ela também tem o poder de ressuscitar os mortos. Acreditando que Sakura pode ser redimido, Dokuro sempre traz Sakura de volta a vida após matá-lo de forma impulsiva. Para aumentar a comédia, Sabato, outra assassina da ordem Rurutie que usa seus atributos femininos para completar suas missões é enviada para completar a missão de Dokuro: o assassinato de Sakura.
Historia: (by wikipedia)
Dokuro-chan conta a história de Sakura Kusakabe, um estudante do segundo grau que em algum momento do futuro virou lolicon e ofendeu Deus ao criar a imortalidade. Além disso, as mulheres são afetadas de forma a não envelhecerem mais quando completam doze anos, e Sakura é acusado de criar um "Mundo Pedófilo".Por esse motivo, Deus envia seus anjos ao passado antes que Sakura faça isso. Dokuro Mitsukai, uma membra de uma ordem anjos assassínos, chamada Rurutie, é enviada para matá-lo. Ela também tem o poder de ressuscitar os mortos. Acreditando que Sakura pode ser redimido, Dokuro sempre traz Sakura de volta a vida após matá-lo de forma impulsiva. Para aumentar a comédia, Sabato, outra assassina da ordem Rurutie que usa seus atributos femininos para completar suas missões é enviada para completar a missão de Dokuro: o assassinato de Sakura.
Galeria de wallpapers
Autor:
MaskarenzzO
-
08:57
visite world wallpapers animes para ver e baixar gratuitamente centenas de wallpapers em altissima qualidade:
Amostras:
Amostras:
Avalie o layout:
Google Chrome
Autor:
MaskarenzzO
-
16:24
A google lança o seu navegador para internet, ele foi batizado de chrome, bem até ae nada de especial, o navegador não tem uma interface surpriendente nem recursos fantástiscos, apesar de ter umas ferramentas interessantes como os favoritos com as miniaturas dos sites etc. mas, ainda esta na versão beta, a intenção da empresa parece ser pegar um lugar ao lado da microsoft e da mozilla que são hoje diminantes na área,
o download constitui de 2 partes o instalador(este ira começar um download do navegador em si) parece ser independente do I.E e não usar o motor geko do firefox, encontra-se informações que seu motor e o mesmo do safari, vamos ver se a empresa google conseguirá inovar novamente.
DOWNLOAD GOOGLE CHROME
o download constitui de 2 partes o instalador(este ira começar um download do navegador em si) parece ser independente do I.E e não usar o motor geko do firefox, encontra-se informações que seu motor e o mesmo do safari, vamos ver se a empresa google conseguirá inovar novamente.
DOWNLOAD GOOGLE CHROME
Novo template
Bem, eu estava sem fazer nada e editei um template aqui, a inicio eu nem iria disponibilizar, so estava passando o tempo para aprender mais e tal ai tive a ideia de pegar este template e ir editando conforme vou postando por aqui, e voces vão acompanhado a evolução dele e talz, bem não é nenhum template profissa, ele e baseado em um do blogger a diferença e que ele tem mais uma coluna e tem algumas besteirinhas a mais rsrsrs de qualquer forma se alguem quiser pegar este template mesmo estando simples e legal que ai voces podem dar opiniões de alguma coisa a ser adicionada no template, correção de bugs.. etc
Demo/Download
Demo/Download
Sim eu uso blogspot !
Pois é, eu uso blogspot (jura?) rsrs mas porque o deste post? ora e porque hoje em dia todos que vejo que vem akeles sites com o dominio com a o nome blogspot direto pensa... xerox! de fato a maioria de uma xerox concerteza ! não so em conteudo mas tambem em sua aparencia pois basta a ideia de fazer um blog e primeira coisa que as pessoas fazem e procurar como mudar aqueles templates fornecidos pelo blogger que são bem legais basta um pouco de criatividade apara edita-los, mas,ai voce vem e fala que não entede nada de CSS muito men XML, bem o layout do blogger e todo em css mas as suas funçoes são em xml (claro) essas definições voce tem que clicar na quele butãozinho na pagina de editar html o espandir modelos widgets,eu não aconselho niguem mecher ali ja que iniciou seu blog por agora(digo por esperiencia propria) mas voce que sabe,bem ai vem voce e diz:po... mas eu gostaria tanto de ter o que aquele blog tem e etc.. etc.. por isso vou mandar uma pequena lista de blog que servem para alem de tudo ajudar nos os os bloggers
http://usuariocompulsivo
http://templatesparanovoblogger
http://dicasblogger
http://blogalacarte
http://templatesparavoce
Pois é depois destes links acho que seu blog não será o mesmo XD
PS* USE A PORRA DA SUA CRIATIVIDADE!
http://usuariocompulsivo
http://templatesparanovoblogger
http://dicasblogger
http://blogalacarte
http://templatesparavoce
Pois é depois destes links acho que seu blog não será o mesmo XD
PS* USE A PORRA DA SUA CRIATIVIDADE!
Diminuição da Natalidade
Uma das notícias que estou gostando de ouvir e ler ultimamente é a da redução da natalidade no Brasil, porque só assim com menos pessoas os problemas sociais vão realmente ser combatidos assim que isso pesar nos cofres públicos e de empresários com a falta de mão de obra e diminuição da sociedade ativa(que são as pessoas que pagam a maior parte dos impostos).Na minha opinião as pessoas estão acordando mesmo que lentamente e vendo que o mundo de hoje não e um lugar muito legal para os nossos filhos nascerem.
Sei que vai demorar para isso acontecer de modo significativo (falam em 2040), mas ao menos isso demostra que o brasileiro está amadurecendo.
Sei que vai demorar para isso acontecer de modo significativo (falam em 2040), mas ao menos isso demostra que o brasileiro está amadurecendo.
Você quer o que? meu orkut?
Autor:
MaskarenzzO
-
21:39
Estava navegando na internet quando ouvi pela TV a máteria do fantástico sobre as comunidades em sites de relacionamentos e oportunidades de empregos.
A maior palhaçada das pessoas é pensar em fazer do orkut uma ferramenta para tentar encontrar na internet a personalidade das pessoas, no meu orkut por exemplo só tem bobagens, e mais otário ainda o empresário que tenta encontrar algum vestigio de personalidade das pessoas pelo seu perfil do orkut.
E por isso que sempre digo e enfatizo aqui: A melhor época da internet foi sem dúvidas os anos 90.
Hoje em dia as pessoas não podem nem ao menos se soltar, brincar e se descontrair nesse mágico e maravilhoso mundo cibernético. Eu, na minha opinião, dispenso qualquer empresa que venha a me pedir o endereço do meu perfil no orkut ou outra comunidade de relacionamentos, pedir isso e o mesmo de pedir pra ver a escova de dentes do candidato, e penso que falta um pouco de limites aos empresários não e porque eles tem dinheiro para contratar pessoas para TRABALHAR PARA ELES significa que podem nos comprar ou bisbilhotar nossas vidas pessoais, seja por perfis em sites de relacionamentos seja por referências de amigos, e, falta um pouco de personalidade e dignidade das pessoas ao permitir que esses empresários façam esses tipos de exigencias.
A maior palhaçada das pessoas é pensar em fazer do orkut uma ferramenta para tentar encontrar na internet a personalidade das pessoas, no meu orkut por exemplo só tem bobagens, e mais otário ainda o empresário que tenta encontrar algum vestigio de personalidade das pessoas pelo seu perfil do orkut.
E por isso que sempre digo e enfatizo aqui: A melhor época da internet foi sem dúvidas os anos 90.
Hoje em dia as pessoas não podem nem ao menos se soltar, brincar e se descontrair nesse mágico e maravilhoso mundo cibernético. Eu, na minha opinião, dispenso qualquer empresa que venha a me pedir o endereço do meu perfil no orkut ou outra comunidade de relacionamentos, pedir isso e o mesmo de pedir pra ver a escova de dentes do candidato, e penso que falta um pouco de limites aos empresários não e porque eles tem dinheiro para contratar pessoas para TRABALHAR PARA ELES significa que podem nos comprar ou bisbilhotar nossas vidas pessoais, seja por perfis em sites de relacionamentos seja por referências de amigos, e, falta um pouco de personalidade e dignidade das pessoas ao permitir que esses empresários façam esses tipos de exigencias.
+Mais um layout
Bem e um layout que eu usei no storm-ex...
Como eu sei que niguem respeita mesmo eu não coloquei creditos do layout porque sei que voces são pessoas muito más e não deixarião mas sabe... eu adoraria um comentario rsrs
bem estou indo
(deixem um coment !)
Ops to sem print kkk
DOWNLOAD
Como eu sei que niguem respeita mesmo eu não coloquei creditos do layout porque sei que voces são pessoas muito más e não deixarião mas sabe... eu adoraria um comentario rsrs
bem estou indo
(deixem um coment !)
Ops to sem print kkk
DOWNLOAD
Antigos Layouts:

Como eu ja havia prometido em um post anterior, estarei disponibilizando meus aintigos layouts para download a quem se interessar, como eu sempre sou muito organizado, só axei meu ultimo layout, ele num e grande coisa mas pode quebrar o galho :P
Assim que axar os demais posto aqui no blog. É só seguir o link abaixo descompactar hospedar as imagens no servidor de sua preferencia e pronto. Gostaria de pedir que não usassem o meu host pois poderia acabr com minha transferencia mensal e ambos ficaríamos sem layout, e que não retirassem os creditos do código se possivel.
Layout maskarenzzo-shakugan no shana
Beat It versão orquestrada:
Bem aqui esta uma de minhas musicas favoritas tocada em um tom harmonioso e belo, ouça Beat It do eterno rei do pop Michael Jackson no perfeito estilo london simphony orchestra, ja faz um tempinho e sei que muita gente ja escutou essa musica, mas, eu nunca me canso de ouvi-la e espero que você tambem não:
Reserva Raposa Serra do Sol
O que a maioria de nós brasileiros não consegue entender é que somos hóspedes dessa terra chamada Brasil, sim hóspedes, antes dessa terra começar a ser explorada devastada degradada pelos portugueses que "descobriram" o brasil aqui viviam os Indios os VERDADEIROS brasileiros e dono dessa terra. Não eu não sou indio e nem descendente, só tenho o bom senso de reconhecer que sou brasileiro hoje porque fui
trazido pra cá e não porque sou nativo.
Em 1993 a FUNAI reconheceu a regiao ao nordeste de Roraima onde vivem 20.000 indios como terra indigena durante o governo do ex-presidente Fernando Henrique Cardoso e o presidente LULA homologou a região reconhecendo que os indios são por DIREITO os verdadeiros donos da terra. Só que desde então eles vivem em constante conflitos com os não-indios e rizicultores (arrozeiros) que, por sua vez, insistem em ocupar explorar e degradar a região em beneficio próprio, e como sempre o dinheiro fala mais alto, como mercenários os arrozeiros intimidam ameaçam e atormentam os donos por DIREITO dessa terra para poderem continuar ganhando seu dinheiro as custas desse povo que não teve outra escolha a não ser ver nossos ancestrais roubarem e demarcarem a sua terra como se fosse deles.
Esta semana voltou a se debater o assunto da reserva raposa serra do sol, desta vez eles querem a diminuição da reserva para assim, poderem continuar saqueando essa terra, esperamos um resultado justo: Que a terra continue pertencendo aqueles que realmente são seus donos os INDIOS.
Saiba um pouco mais sobre a Reserva Raposa Serra do Sol:
Wikipedia Brasil de fato Estadão Google

trazido pra cá e não porque sou nativo.
Em 1993 a FUNAI reconheceu a regiao ao nordeste de Roraima onde vivem 20.000 indios como terra indigena durante o governo do ex-presidente Fernando Henrique Cardoso e o presidente LULA homologou a região reconhecendo que os indios são por DIREITO os verdadeiros donos da terra. Só que desde então eles vivem em constante conflitos com os não-indios e rizicultores (arrozeiros) que, por sua vez, insistem em ocupar explorar e degradar a região em beneficio próprio, e como sempre o dinheiro fala mais alto, como mercenários os arrozeiros intimidam ameaçam e atormentam os donos por DIREITO dessa terra para poderem continuar ganhando seu dinheiro as custas desse povo que não teve outra escolha a não ser ver nossos ancestrais roubarem e demarcarem a sua terra como se fosse deles.
Esta semana voltou a se debater o assunto da reserva raposa serra do sol, desta vez eles querem a diminuição da reserva para assim, poderem continuar saqueando essa terra, esperamos um resultado justo: Que a terra continue pertencendo aqueles que realmente são seus donos os INDIOS.
Saiba um pouco mais sobre a Reserva Raposa Serra do Sol:
Wikipedia Brasil de fato Estadão Google

A maquina de dinheiro.
Bem raramente venho a falar de assuntos politicos mas, alguns fatos merecem um pouco de reflexão, de 2 em 2 anos somos OBRIGADOS a comparecer nas urnas para dar nosso voto a alguem que ficara 4 anos sendo sustentados por nós contribuintes, e tendo em vista as vantagens desse negocio lucrativo os candidatos fazem de tudo para poder pegarem seus lugares a sombra.
Pensem comigo a exemplo do presidente da republica (qualquer semelhança com a vida de um rei e mera coincidência):
moradia: grátis
vestuario: grátis
alimentaçao: grátis
viagens: grátis
salario: em torno de R$ 11,4 mil.
parece tentador não?
Que nada, esse valor irá ser reajustado, acredita que o presidente recebe menos que um deputado?
bem e para os deputados e senadores?
bem estes recebem os mesmos beneficios do nosso excelentíssimo presidente e ainda um salário um pouco mais farto, cerca de R$ 12.847,20. Lhe parece uma boa quantia? esquece este valor será reajustado ainda...
Bem pra mim é um belo emprego, mas, e sobre a aposentadoria?
Um politico pode se aposentar depois de 2 mandatos.
Só pra você comparar um pouco: "Nos Estados Unidos, é proibida a acumulação de aposentadorias públicas. A regra vale também para os políticos. Na França, onde os políticos se aposentam após 37 anos e meio de serviço e não antes dos 65 anos de idade, os proventos não ultrapassam um valor equivalente a 2 700 reais. Também são mais equilibrados -- a menor aposentadoria paga no país vale a metade dessa quantia. Mais dinheiro, só contribuindo para a previdência privada." (fonte: Veja)
Para que você fique um pouco mais por dentro do quanto vale o poder, ja são 14 o número de candidatos mortos violentamente nessas eleições possivelmente por inimigos politicos.
Por isso convido-lhes a pensar um pouco antes de eleger um candidato nessas eleições para prefeito porque ele será muito bem pago e por um tempo razoavel a vida dele estará resolvida, mas e a sua? e a vida dos seus familiares e amigos? e a vida da sua comunidade?
Pensem comigo a exemplo do presidente da republica (qualquer semelhança com a vida de um rei e mera coincidência):
moradia: grátis
vestuario: grátis
alimentaçao: grátis
viagens: grátis
salario: em torno de R$ 11,4 mil.
parece tentador não?
Que nada, esse valor irá ser reajustado, acredita que o presidente recebe menos que um deputado?
bem e para os deputados e senadores?
bem estes recebem os mesmos beneficios do nosso excelentíssimo presidente e ainda um salário um pouco mais farto, cerca de R$ 12.847,20. Lhe parece uma boa quantia? esquece este valor será reajustado ainda...
Bem pra mim é um belo emprego, mas, e sobre a aposentadoria?
Um politico pode se aposentar depois de 2 mandatos.
Só pra você comparar um pouco: "Nos Estados Unidos, é proibida a acumulação de aposentadorias públicas. A regra vale também para os políticos. Na França, onde os políticos se aposentam após 37 anos e meio de serviço e não antes dos 65 anos de idade, os proventos não ultrapassam um valor equivalente a 2 700 reais. Também são mais equilibrados -- a menor aposentadoria paga no país vale a metade dessa quantia. Mais dinheiro, só contribuindo para a previdência privada." (fonte: Veja)
Para que você fique um pouco mais por dentro do quanto vale o poder, ja são 14 o número de candidatos mortos violentamente nessas eleições possivelmente por inimigos politicos.
Por isso convido-lhes a pensar um pouco antes de eleger um candidato nessas eleições para prefeito porque ele será muito bem pago e por um tempo razoavel a vida dele estará resolvida, mas e a sua? e a vida dos seus familiares e amigos? e a vida da sua comunidade?
* Naruto Dublado para Download *
Não sei dizer com precisão mas creio que na internet se pode encontrar 52 episodios de naruto dublados existentes pra download (os mesmos que foram exibidos pelo SBT). Há rumores de que novos episodios foram dublados e estão sendo exibidos em pay per view.
*AnimeSchool * MultimidiaZone * FreeWebs*
São alguns dos sites que dispoem da maior quantidade de episodios, se você tem mais agum site bom divulgue ele nos comentarios.
Se você começou a ver esse anime dublado (o que foi o meu caso) não te aconselho a ver o restante legendado, a diferença de vozes faz a gente se sentir vendo outro anime.
Ao gravar os episodios em DVD lembre se de que pela lei so e permitido você manter copias de materiais que sejam seus, ou seja, mesmo que você não tenha a intenção de vende-los o simples ato de manter uma copia de um material que não te pertence e crime.
Odeio essas bobagens mas e a merda de sistema judiciario que nós temos.
*AnimeSchool * MultimidiaZone * FreeWebs*
São alguns dos sites que dispoem da maior quantidade de episodios, se você tem mais agum site bom divulgue ele nos comentarios.
Se você começou a ver esse anime dublado (o que foi o meu caso) não te aconselho a ver o restante legendado, a diferença de vozes faz a gente se sentir vendo outro anime.
Ao gravar os episodios em DVD lembre se de que pela lei so e permitido você manter copias de materiais que sejam seus, ou seja, mesmo que você não tenha a intenção de vende-los o simples ato de manter uma copia de um material que não te pertence e crime.
Odeio essas bobagens mas e a merda de sistema judiciario que nós temos.
Odeio isso
Bem, o titulo do post é... Odeio isso,mas porque uke é o 'isso', bem eu estava entrando no blogger com toda boa intenção de postar uma dica para blogueiros como aqui no maskarrezzo,mas ai eu fui cliquei.. criar... ai ESQUECI e seriu juro que esqueci o que eu iria postar, mas para não dizer que não potei nada la vai uma dica de ultima hora para voces que gostam de upar arquivos e não aguenta mais fazer faze uploads em mais de um host e talz... existe um site chamado sharebee que apenas selecionando o seu arquivo ele upa para 4 host diferentes,legal ne?? existe outros sites do genero mas como este e o que eu ando usando atualmente ficou ai a dica. abraços
n... n...
pera....
lembrei !!!
ah mas deixa para outro dia ^^'
n... n...
pera....
lembrei !!!
ah mas deixa para outro dia ^^'
"Street Fighter - The Legend of Chun Li"
Autor:
MaskarenzzO
-
14:37
Hoje esbarrei na materia sobre o filme "Street Fighter - The Legend of Chun Li" que como o titulo mesmo sugere e um filme dedicado a Chun Li do street fighter, o diretor do filme Justin Marks que se diz ser um fã do jogo mas, não botou o Ryu nem o Ken principais do jogo em seu filme com o argumento de o filme ser voltado a historia da Chun Li (como se existisse street fighter sem esses 2).
E aqueles que esperam o filme não se decepcionem se os personagens não aparecerem caracterizados, isso mesmo nada de roupas ou acessórios que os personagens usam no jogo com exeção do vega que ainda continua com aquela maskara ridicula e as garras.
voce pode conferir um pouco da materia nesse site:
"Street Fighter - The Legend of Chun Li" entrevista
Lá tambem se encontra varios outros detalhes sobre esse filme que promete ser ainda pior que o primeiro.
E aqueles que esperam o filme não se decepcionem se os personagens não aparecerem caracterizados, isso mesmo nada de roupas ou acessórios que os personagens usam no jogo com exeção do vega que ainda continua com aquela maskara ridicula e as garras.
voce pode conferir um pouco da materia nesse site:
"Street Fighter - The Legend of Chun Li" entrevista
Lá tambem se encontra varios outros detalhes sobre esse filme que promete ser ainda pior que o primeiro.
Wallpapers de animes
Para aqueles que gostam de sempre manter um desktop diferente e cheio de personagens e temas de seus animes preferidos deixo um site onde vc encontra bastante variedade e constantemente atualizado http://www.wallpapersanimes.blogspot.com/ os wallpapers sao divididos por seções, e tambem lá você poderá encontrar alguns MP3 de animes.
Levando a sério.
Autor:
MaskarenzzO
-
09:26
Nas minhas viajens na internet me deparei com um blog bem organizado e com um vasto conteudo: O observatorio, lá tem uma infinidade de assuntos tutoriais e animes, e uma curiosa lista de links para outros blogs com efeitos e assuntos diversos que ate agora não entendo se e colocado manualmente ou e gerado de forma randomica, de qualquer forma vale a pena conferir.
siga o link:
observatorio748.blogspot.com
siga o link:
Esconder mensagem de aviso dos marcadores
Para retirar os avisos que aparecem quando os marcadores são acionado entre outros basta que voce cole o codigo abaixo antes da tag ]]>< /b:skin >
dependendo do seu layout pode ou não ter o ]]>
.status-msg-wrap{
display:none;
}
.status-msg-body{
display:none;
}
.status-msg-border{
display:none;
}
.status-msg-bg{
display:none;
}
.status-msg-hidden{
display:none;
}
dependendo do seu layout pode ou não ter o ]]>
.status-msg-wrap{
display:none;
}
.status-msg-body{
display:none;
}
.status-msg-border{
display:none;
}
.status-msg-bg{
display:none;
}
.status-msg-hidden{
display:none;
}
Como fazer um iframe descer junto com a pagina
Segundo post em um dia ou melhor em uma noite (mal concertei os erros ortograficos do outro...)
Bem ensinarei a fazer um efeito muito legal é otimo para que usa radios no blogger
Para quem tem um site hospedado em outro servidor que não seja o blogger e muito facil fazer um player deslizando com a pagina, já que basta criar uma nova index porem o blogger não tem esta ferramenta de criação de paginas, por isso temos um CSS muito útil que da o mesmo efeito.
primeira mente selecione a radio que voce, para saber como vai ficar acesse este exemplo,a radio usada foi animix mas voce pode usar qualquer radio basta mudar url do player.
basta colocar o codigo que esta nesta pagina
clique aqui para copiar o codigo
basta copiar e colocar acima da tag <>
para mudar a radio basta mudar a url do player ^~(so lembrando)
Bem ensinarei a fazer um efeito muito legal é otimo para que usa radios no blogger
Para quem tem um site hospedado em outro servidor que não seja o blogger e muito facil fazer um player deslizando com a pagina, já que basta criar uma nova index porem o blogger não tem esta ferramenta de criação de paginas, por isso temos um CSS muito útil que da o mesmo efeito.
primeira mente selecione a radio que voce, para saber como vai ficar acesse este exemplo,a radio usada foi animix mas voce pode usar qualquer radio basta mudar url do player.
basta colocar o codigo que esta nesta pagina
clique aqui para copiar o codigo
basta copiar e colocar acima da tag <>
para mudar a radio basta mudar a url do player ^~(so lembrando)
Efeito mouse hover em imagens
Bom este e meu primeiro post aqui no maskarezzo sou dono de um site de anime chamado storm-ex e um site de anime bla bla
mas vamos ao que interessa, se voce ja visitou a sessão de parceiros viu que os buttons estão em cores opacas e quando passa o mouse por cima da imagem, ela fica da cor original,
para começar o codigo da imagen que será utilizada terá que ser esta
agora voce deve adicionar um novo elemento a pagina caso não tenha.
ao colocar a quantidade se imagem que voce queira o efeito voce deve colocar este codigo de preferencia em cima dos codigos das imagens
else if (cur2.filters&&cur2.filters.alpha.opacity<100 br="br">cur2.filters.alpha.opacity+=10
else if (window.highlighting)
clearInterval(highlighting)
}
function MM_displayStatusMsg(msgStr) { //v1.0
status=msgStr;
document.MM_returnValue = true;
}
//-- >
</script>
voce poderá colocar quantas imagens quiser contanto que não clique sobre

format rich text, pois ao clicar ali o blogger automaticamente vai desconfigurar o java e o codigo das imagens... pode parece um processo cansativo mas se voce gostar mesmo do resultado vale a pena,
nota:se voce souber um pouco de html e java pode ter ate algumas personalizaçoes, o codigo em java script não a dados da fonte foi mandado por um amigo se voce conhecer a fonte por favor nos informe ^^
lembre-se de juntar os < e > junto as letras
Quer sabe como vai ficar em seu site?? confira aki
mas vamos ao que interessa, se voce ja visitou a sessão de parceiros viu que os buttons estão em cores opacas e quando passa o mouse por cima da imagem, ela fica da cor original,
para começar o codigo da imagen que será utilizada terá que ser esta
<a target="_blank" href="URL DO SITE"><img onmouseover="high(this)" style="FILTER: alpha(opacity=50); -moz-opacity: 0.3" width="88" onmouseout="low(this)" src="URL DA IMAGEM" height="31"/></a>
agora voce deve adicionar um novo elemento a pagina caso não tenha.
ao colocar a quantidade se imagem que voce queira o efeito voce deve colocar este codigo de preferencia em cima dos codigos das imagens
<script language="JavaScript1.2">
<!--
function high(which2){
theobject=which2
highlighting=setInterval("highlightit(theobject)",50)
}
function low(which2){
clearInterval(highlighting)
if (which2.style.MozOpacity)
which2.style.MozOpacity=0.3
else if (which2.filters)
which2.filters.alpha.opacity=50
}
function highlightit(cur2){
if (cur2.style.MozOpacity<1 br="br">cur2.style.MozOpacity=parseFloat(cur2.style.MozOpacity)+0.1else if (cur2.filters&&cur2.filters.alpha.opacity<100 br="br">cur2.filters.alpha.opacity+=10
else if (window.highlighting)
clearInterval(highlighting)
}
function MM_displayStatusMsg(msgStr) { //v1.0
status=msgStr;
document.MM_returnValue = true;
}
//-- >
</script>
voce poderá colocar quantas imagens quiser contanto que não clique sobre

format rich text, pois ao clicar ali o blogger automaticamente vai desconfigurar o java e o codigo das imagens... pode parece um processo cansativo mas se voce gostar mesmo do resultado vale a pena,
nota:se voce souber um pouco de html e java pode ter ate algumas personalizaçoes, o codigo em java script não a dados da fonte foi mandado por um amigo se voce conhecer a fonte por favor nos informe ^^
lembre-se de juntar os < e > junto as letras
Quer sabe como vai ficar em seu site?? confira aki
Guitar hero e derivados XD
GUITAR HERO quem ainda naum conseguiu jogar ele no pc, FRETS on FIRE e a opção para quem gosta de guitar hero, não espere backgrounds espetaculares como as bandas tocando em fundo como na versao para playstaion 2, ele esta mais para a versao ARCADE.
Um dos pontos fortes do FRETS on FIRE e a possibilidade de acrescentar as musicas q vc quiser no jogo seja baixando dos sites existentes como o KEYBOARDS on FIRE e outros tanto como vc mesmo inserindo a de seu gosto, a qualidade da musica depende da sua abilidade na hora de manda-la para o jogo ou na ediçao de musicas
DOWNLOAD MUSICAS
Um dos pontos fortes do FRETS on FIRE e a possibilidade de acrescentar as musicas q vc quiser no jogo seja baixando dos sites existentes como o KEYBOARDS on FIRE e outros tanto como vc mesmo inserindo a de seu gosto, a qualidade da musica depende da sua abilidade na hora de manda-la para o jogo ou na ediçao de musicas
DOWNLOAD MUSICAS
.: Mudando o visual :.
Autor:
MaskarenzzO
-
10:30
Bem como eu ja estou me cansando da aparencia desse blog, ja estou trabalhando em um novo layout, e vou disponibilizar o link para download desse e de outros laouts q eu fiz para quem se interessar.
Blog da Giovanna \o/
Ate q enfim a Giovanna deixou de ser preguiçosa e fez um blog!
Quem quiser conferir as poesias dela ja pode visitar o seu blog no seguinte endereço:
http://poesiias.blogspot.com/ eu adoro ver o trabalho dela, e espero q vcs tambem curtam!
^^
Quem quiser conferir as poesias dela ja pode visitar o seu blog no seguinte endereço:
http://poesiias.blogspot.com/ eu adoro ver o trabalho dela, e espero q vcs tambem curtam!
^^
Um pouco de POESIA:
Bem existem pessoas que nascem inspiradas como e o caso de uma menina mto especial q conheci no xat animestotal (clique aqui para participar do xat) que e uma bela poetiza adolescente, adoro suas obras e vou colocar aqui o poema q ganhei (pedi ;P) a ela no xat:
Você me cobrou uma poesia
e estou aqui nesse dia
com felicidade e alegria
de te pagar o que eu devia
Não e atoa que vc me faz sorrir
todos os dias que entro lá
e seu nome que quero avistar
Para "maska" logo gritar..
e se você esta bem..
logo perguntar
e e com alegria e muita emoção
que te faço esse poema "maskarenzzão"
com palavra foi um jeito de encontrar
para rimar,
e seu poema bonito ficar
Confesso que nao fiz com muita tenção
ou muita emoção
mais tenha certeza
que fiz de coração !
de: Gigi
Para: Maskarenzzo
thanks gigi! ;)
Você me cobrou uma poesia
e estou aqui nesse dia
com felicidade e alegria
de te pagar o que eu devia
Não e atoa que vc me faz sorrir
todos os dias que entro lá
e seu nome que quero avistar
Para "maska" logo gritar..
e se você esta bem..
logo perguntar
e e com alegria e muita emoção
que te faço esse poema "maskarenzzão"
com palavra foi um jeito de encontrar
para rimar,
e seu poema bonito ficar
Confesso que nao fiz com muita tenção
ou muita emoção
mais tenha certeza
que fiz de coração !
de: Gigi
Para: Maskarenzzo
thanks gigi! ;)
Construindo um site na internet.
Bem se vc esta cansado da facilidade um blog, ou apenas precisa de algo para preencher as horas vagas com certeza ja deve ter pensado em construir um site na internet, mas derrepente se viu diante de um monte de duvidas ou então um branco total tomou conta da sua mente, não se desespere, na internet esta cheio de sites com milhares de tutoriais e resources para vc se lembrar ou aprender.
No caso de precisar de algo um pouco mais pessoal ou sua duvida pertinente não possa ser sanada por uma simples olhadas em documentos disponiveis por aí, ainda assim poderá recorrer aos foruns, aki está o topico em meu forum onde ficarei feliz em ajuda-lo.
No caso de precisar de algo um pouco mais pessoal ou sua duvida pertinente não possa ser sanada por uma simples olhadas em documentos disponiveis por aí, ainda assim poderá recorrer aos foruns, aki está o topico em meu forum onde ficarei feliz em ajuda-lo.
Hentai project devolta a ativa! \0/
Autor:
MaskarenzzO
-
21:48
O site hentai project esta denovo no ar, a algun tempo atras fiquei sabendo q o site não mais abria, bem aki esta o novo domino do hentai project.
Sei q muita gente não curte mto os sites da familia project, mas deixo o link assim msm.
Conheci esse site a algum tempo atrás e gosto mto porque foi uns dos primeior sites do genero q eu acessei nos primordios de minhas explorações na net.
Sei q muita gente não curte mto os sites da familia project, mas deixo o link assim msm.
Conheci esse site a algum tempo atrás e gosto mto porque foi uns dos primeior sites do genero q eu acessei nos primordios de minhas explorações na net.
Dragon ball Z (live action)
Autor:
MaskarenzzO
-
21:04
 | Aew pessoas q visitam meu blog ^^, em primeiro lugar obrigado por estar lendo este artigo. Bem outro dia fuçando no google encontrei uma materia no bleach project que falava sobre o live action de dragon ball, as imagens me pareceram muito toscas, nais eles dissem q vão colcar a serie pra download naum consegui ver se ele ja esta disponivel porque o site funciona mais ou menos como esse blog, só q mto mais bagunçado, a serie axo q vale a pena arriscar uns capitulos. ^^ |
Assinar:
Postagens (Atom)